Customizer
Customizer allows you to visually customize the design without touching a single line of code. It's the starting point of building website if either you are starting from scratch or imported the demo. Customizer controls the global settings for the entire website, unless otherwise specified in Page Builder. You can access customizer by going to Admin Panel > Appearance > Customize or you can access via WP toolbar > Customize on the top of the page (in case you checked to show Toolbar when viewing site). Note: Single Post settings are unable to customize via customizer, but the post builder.
Theme Color
This panel allow you to set the entire site theme color. All the colors setting here will be synchronized with all the components and elements of the entire site.
Color Scheme
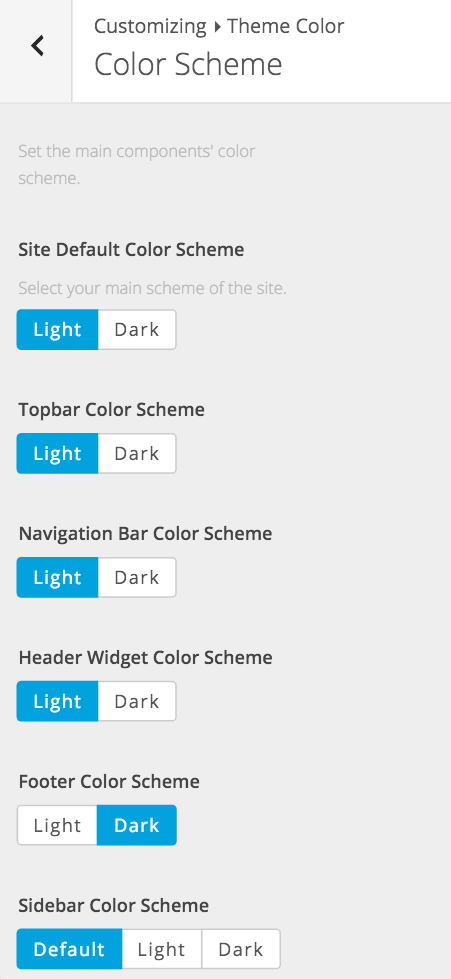
First of all, you have to define the scheme of the entire site (light or dark) and main components of the site.
The definition of color scheme in Bateaux Theme is based on background color. Where's the light tone background color located, that's the light scheme, and where's dark tone background color located, that's dark scheme.
Note : All the page's sections built from page builder allow you to specify the color scheme.

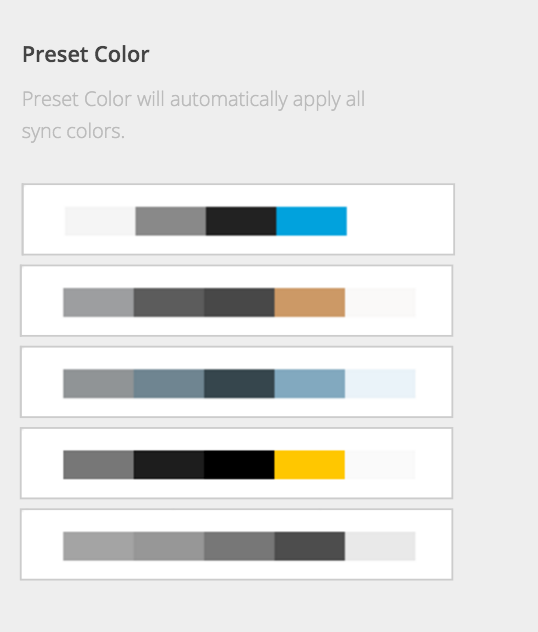
Color Preset

Colors
The easiest way to choose the color is by using the preset to pick the main 12 colors first, and then change to the color you specifically prefer. These selected 14 colors will be used as a sync colors in the page builder and all color options from now on. Once you do the change of one of these colors, it will take effect with the elements or components which are using that color sitewide. These color also apply with the UI color (the place that you are unable to edit the color freely). Below are some explanations of each color.
Tip : We recommend you to set all types of Secondary Color darker than the Primary ones.
- Primary Brand : mainly apply to link and button.
- Secondary Brand : mainly apply to hover state of link and button.
- Light Primary Text : mainly apply to text in light scheme.
- Light Secondary Text : mainly apply to heading in light scheme.
- Light Primary Background : mainly apply to background in light scheme.
- Light Secondary Background : mainly apply to background in light scheme.
- Light Border : mainly apply to border in light scheme.
- Dark Primary Text : mainly apply to text in dark scheme.
- Dark Secondary Text : mainly apply to heading in dark scheme.
- Dark Primary Background : mainly apply to background in dark scheme.
- Dark Secondary Background : mainly apply to background in dark scheme.
- Dark Border : mainly apply to border in dark scheme.
- Custom 1 : in case want to use a sync color that doesn't sync with any UI color.
- Custom 2 : in case want to use a sync color that doesn't sync with any UI color.
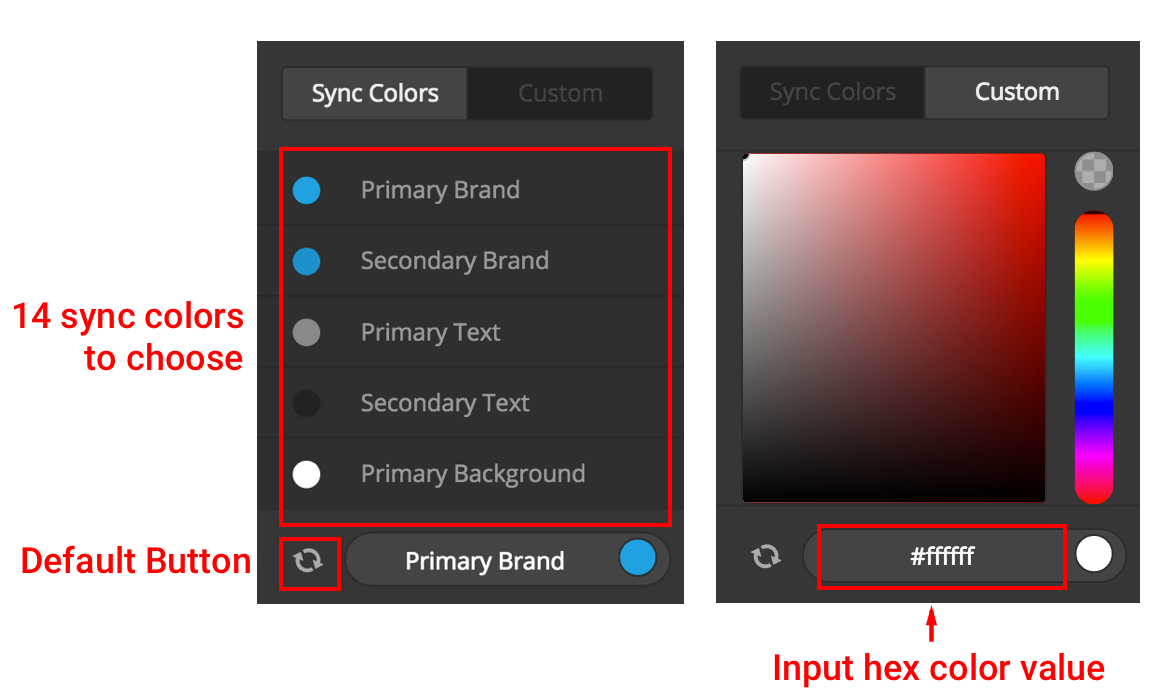
Color Picker
Bateaux Theme comes with the special made color picker for the purpose of using both above 12 sync colors and custom hex color. You can choose whether to use one of 12 sync colors, transparent, custom hex color, or default color to leave it to the theme to choose color for you.

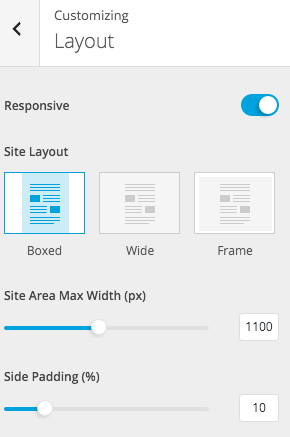
Layout
This is the main section to customize the layout of the site. You can choose whether to use which layout (Boxed, Wide, Frame) to apply with the site, customize background and overall spacing. Sidebar also available here in this section, this will be a global sidebar apply with the archives and pages which weren't built from page builder.
Note : The site layout will apply to every page of the site, you are unable to set unique layout to each page but background color.

Design
Design panel can be divided into 4 main sections: Typography, Heading, Button and Page Preloading. These settings are the global setting of the site.
- Typography apply with text of the entire site.
- Heading define the sizes of H1-H6 in px to use both in page builder and some existing heading of the site.
- Button for the UI buttons (uneditable buttons), will use these settings as a reference.
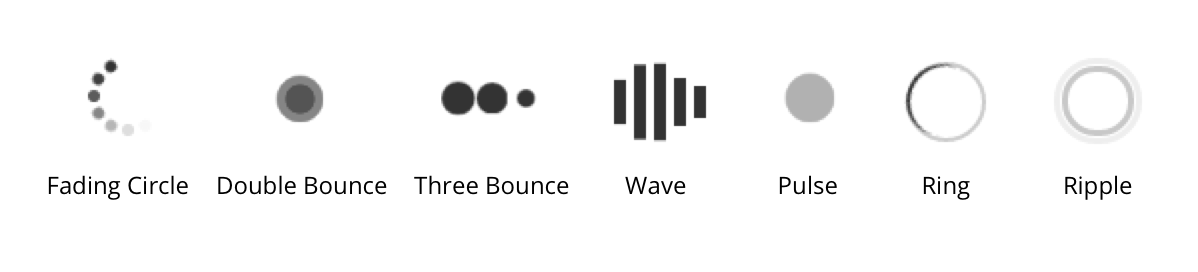
- Page Preloading will apply to every page of the site.

Header

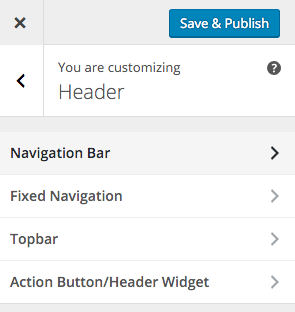
Navigation Bar
You can set unlimited styles of navigation bar here, whether to use top or side navigation. You can also customize the size, menu offset, colors and etc.
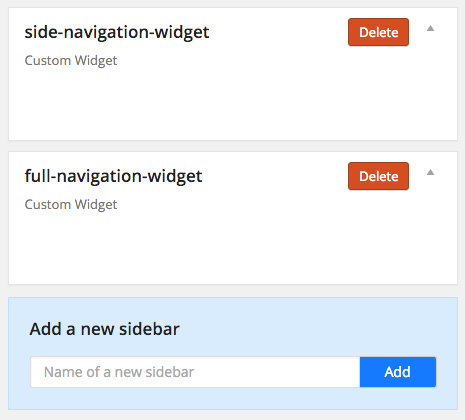
There are special types of navigation bar which you can place the widgets on it, however you have to create the widgets yourself by going to admin panel Appearance > Widgets , add a new sidebar and name it exactly as mentions below.
For widgets in side navigation bar : 'side-navigation-widget'
For widgets in full menu : 'full-navigation-widget'

Notices
1. Background image will not apply with top navigation bar.
2. To make transparency navigation bar, set 'background-color to transparent' or 'opacity to 0', then content of the site will start from the top position (0,0) point automatically.
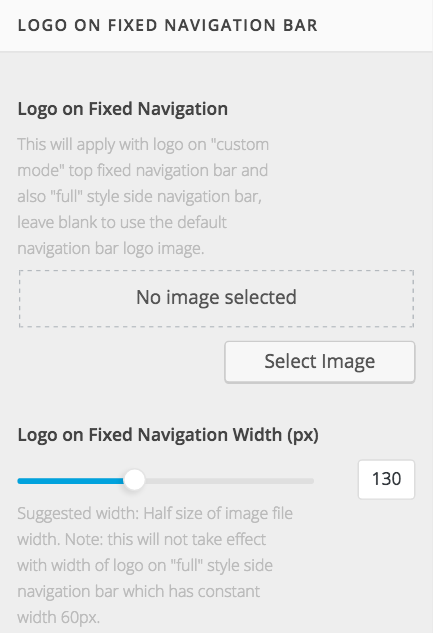
3. Logo on side navigation full style will use the first letter of logo (in case of typography logo), or image uploaded in fixed navigation section (in case of image logo).

Footer
You can do customize the global settings of footer and bottom bar in most of the pages which aren't built from page builder. You can choose number of columns (1-4 columns) of footer and place the widgets into them in the sidebar Footer 1 - Footer 4 we prepared in Appearance > Widgets. The number which comes after the word "Footer" is the order of column. Ex. in case selected 3 columns footer, Footer 4 sidebar won't be displayed in any case.
Page Title
All the settings in this section will apply as global settings of page-title. All of the archive page title (search, blog, portfolio, category and etc.) can be customized only by this section. However, if you want to make custom page-title, creating page from page builder allow you to overwrite the global setting.
Blog, Portfolio
These are the sections to customize main post or portfolio archive page.
Blog: this section is used for styling the post archive.
Portfolio: this section is used for styling the portfolio archive.
Default portfolio slug is /portfolio
If you change the "Custom Slug" on Portfolio section, you need to go to admin panel Settings > Permalinks and click save changes again to make portfolio the new slug work. You may notice that changing the slug will also change the dashboard menu to this slug.
You can set a custom portfolio archive page with page ID.
Note: If page ID is present, the settings on this section will be ignored.
Social
Site Social
Allows you to set the style of social icons and allows you to input your social site URL. These settings will apply with socials widget.

Social Share
This section will allow you to enable social share options you want to activate. Only the checked options will be displayed in social share (in single post and single product). For the social share element built from page builder, doesn't depend on this setting.